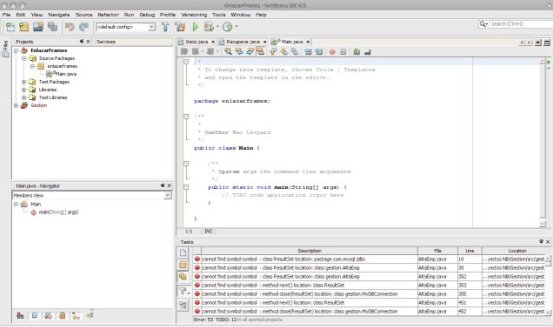
Esta será la pantalla que nos aparecerá una vez ejecutado netbeans 6.5

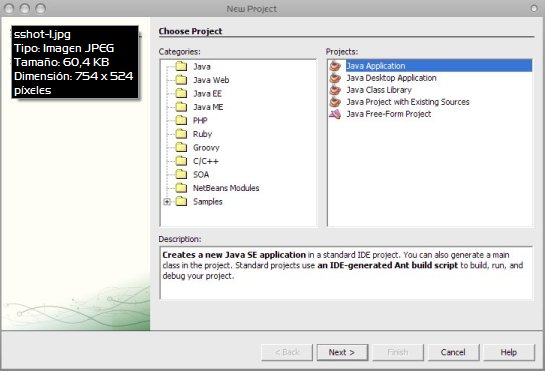
Una vez cargado Netbeans para crear nuestro primer proyecto debemos ir a file – NewProyect… y hacer click sobre este, se nos abrirá la siguiente pantalla

En esta pantalla debemos elegir la categoría Java y dentro de ella en Projects Java Aplication y hacer click sobre next y se nos abrirá otra pantalla en la cual debemos poner el nombre del proyecto como puede ser Prueba1.
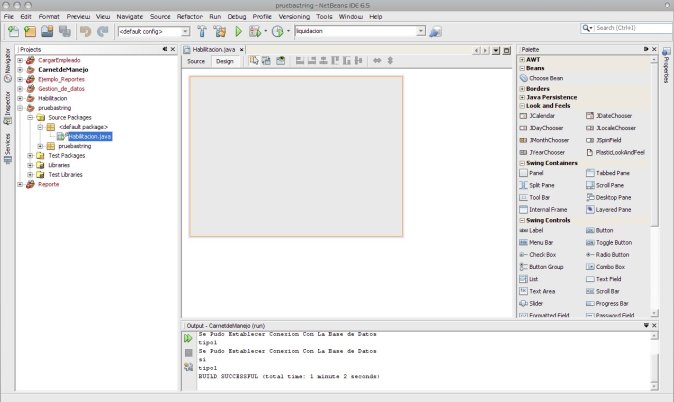
Una vez creado el proyecto nos aparecerá en la ventana de proyectos a la izquierda en nuestra ventana general, el nombre aparecerá con negrita en el cual hacemos clic derecho y ahora hacemos click en new y dentro de new en jFrame Form al hacer esto estamos creando un formulario dentro del proyecto.

Una vez creado nuestro formulario debemos destacar dos partes de este la primera que se llama Design que es donde pondremos poner todos los componentes que se encuentran en la palleta la cual está situada a la derecha y como segundo la parte Source que es donde escribiremos todo nuestro código para manejar cada uno de los componentes.


Bien ahora podemos empezar a poner Componentes en nuestro Design y codificarlos o programarlos en el Source, bien a modo de ejemplo trataremos de poner varios botones, Combo Box, Labels, etc. Para poner algún componente lo que debemos hacer es seleccionarlo de la paleta y arrastrarlo hasta el diseño soltarlo y acomodarlo.

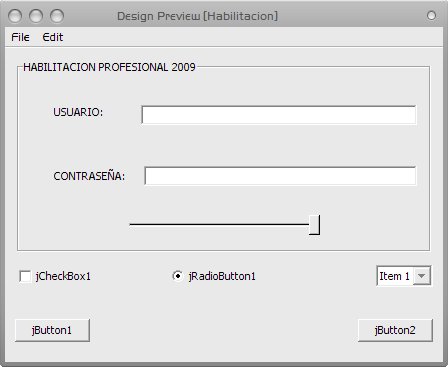
Bien hemos hecho una pequeña pantalla en donde tenemos un Panel con Borde y un nombre dos label de usuario y contraseña, dos campo de texto los cuales son los más usados ya que le permiten al usuario poder llenarlos, un JCheckbox, que nos permitirá seleccionar algo, un JRadioButton el cual nos permitirá seleccionar la correcta dentro de varias respuestas posibles. Una lista despegable la cual ya la podemos tener cargado para que el usuario solamente elija la correcta y los botones los cuales pueden ser para mandar la información de la base de datos o traerla veamos un ejemplo de una pantalla bien armada.

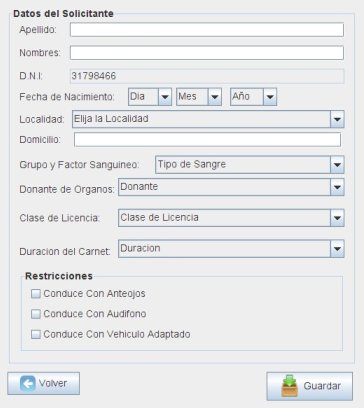
Bien este sería un ejemplo de una pantalla bien armada, una vez que tenemos todos nuestros componentes en nuestro diseño pasamos a codificarlos uno por uno generalmente los mas codificados son los botones, por medio de los cuales accedemos a la base de datos o llevamos todos los datos que hemos cargado en el diseño a ella veamos un ejemplo de cómo buscar los datos de la base de datos, lo cual nosotros conocemos como Una BUSQUEDA.
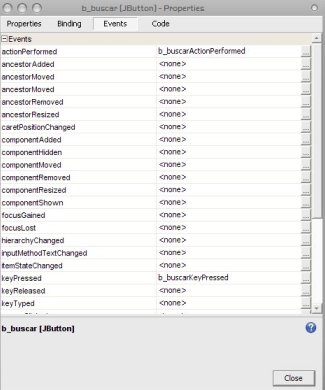
Bien para codificar una búsqueda lo que debemos es hacer click derecho sobre el boton a codificar, ir hacia propiedades lo cual nos abrirá la siguiente pantalla dentro de esta pantalla tenemos cuatros pestañas las dos más usadas serán Properties y Events, en Properties son las propiedades del boton donde le podemos cambiar el nombre, agregar una imagen etc, todas funciones muy fáciles y sencillas. Y en Events están todos los eventos los cuales escucha el boton mediante los cuales podrá realizar alguna acción, bien nosotros usaremos el evento actionperform que es la mas genérica y completa de un boton que actúa o se pone en acción cuando nosotros apretamos el boton.

Bien le pones un nombre significativos dentro del actionperform y cuando le damos entera nos llevará solo a la parte del source, en donde codificaremos nuestro boton.
Parte del código que debe ser codificado, ahora lo pondremos completo, y explicaremos rápidamente lo que hace en cada parte. Código completo para realizar una búsqueda, cabe aclarar que debemos tener nuestro clase conectar como fue establecida en la unidad 10, por medio de la cual nos conectaremos a la base de datos y la base de datos creada en Mysql como ya hemos visto.
private void BuscarProv(java.awt.event.ActionEvent evt) {
String cadena1,cadena2;
DefaultTableModel modelo;
modelo = new DefaultTableModel();
tabla2.setModel(modelo);
tabla2.setAutoResizeMode(tabla2.AUTO_RESIZE_ALL_COLUMNS);
tabla2.setEnabled(true);
try {
Class.forName("com.mysql.jdbc.Driver");
conexion = DriverManager.getConnection("jdbc:mysql://localhost/video_juegos", "root", "32629977");
st = conexion.createStatement();
cadena1="select * from proveedor where nombre='";
cadena2=this.txtProveedor.getText();
cadena1 +=cadena2+"' or id_proveedor='";
cadena1 +=cadena2+"'";
ResultSet rs = st.executeQuery(cadena1);
modelo.addColumn("id_proveedor");
modelo.addColumn("nombre");
modelo.addColumn("cuit");
modelo.addColumn("direccion");
modelo.addColumn("localidad");
modelo.addColumn("provincia");
modelo.addColumn("telefono");
modelo.addColumn("mail");
tabla2.getColumnModel().getColumn(0).setMinWidth(40);
tabla2.getColumnModel().getColumn(1).setMinWidth(100);
tabla2.getColumnModel().getColumn(2).setMinWidth(60);
tabla2.getColumnModel().getColumn(3).setMinWidth(40);
tabla2.getColumnModel().getColumn(4).setMinWidth(40);
tabla2.getColumnModel().getColumn(5).setMinWidth(40);
tabla2.getColumnModel().getColumn(6).setMinWidth(40);
tabla2.getColumnModel().getColumn(7).setMinWidth(40);
while(rs.next()) {
Object[] fila = new Object[19];
fila[0] = rs.getObject(1);
fila[1] = rs.getObject(2);
fila[2] = rs.getObject(3);
fila[3] = rs.getObject(4);
fila[4] = rs.getObject(5);
fila[5] = rs.getObject(6);
fila[6] = rs.getObject(7);
fila[7] = rs.getObject(8);
modelo.addRow(fila);
}
conexion.close();
} catch(Exception e) { JOptionPane.showMessageDialog(null, e.getMessage(), "Error", JOptionPane.ERROR_MESSAGE); } this.modificar.setEnabled(true);
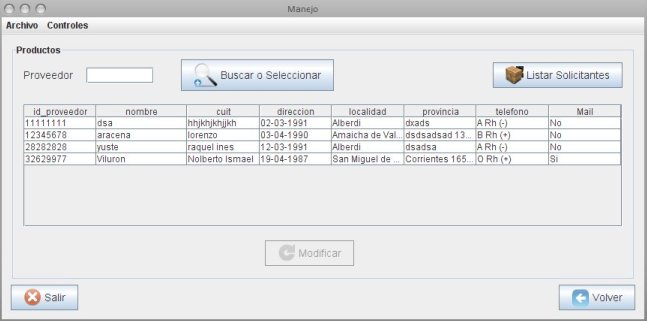
Bien al poner este código dentro del boton buscar del siguiente formulario nos realizar la búsqueda, y nos pondrá nuestro datos en la tabla como podemos ver en la siguiente pantalla.

El cual nos muestra los datos sobre la tabla bien para la siguiente unidad veremos como modificar eliminar y agregar datos a nuestra base de datos.